
| Services | Result | Services | Result |
|---|---|---|---|
| Travis CI | AppVeyor CI | ||
| Gitter | Licenses status | ||
| Codefactor | Azure |
| Links | |
|---|---|
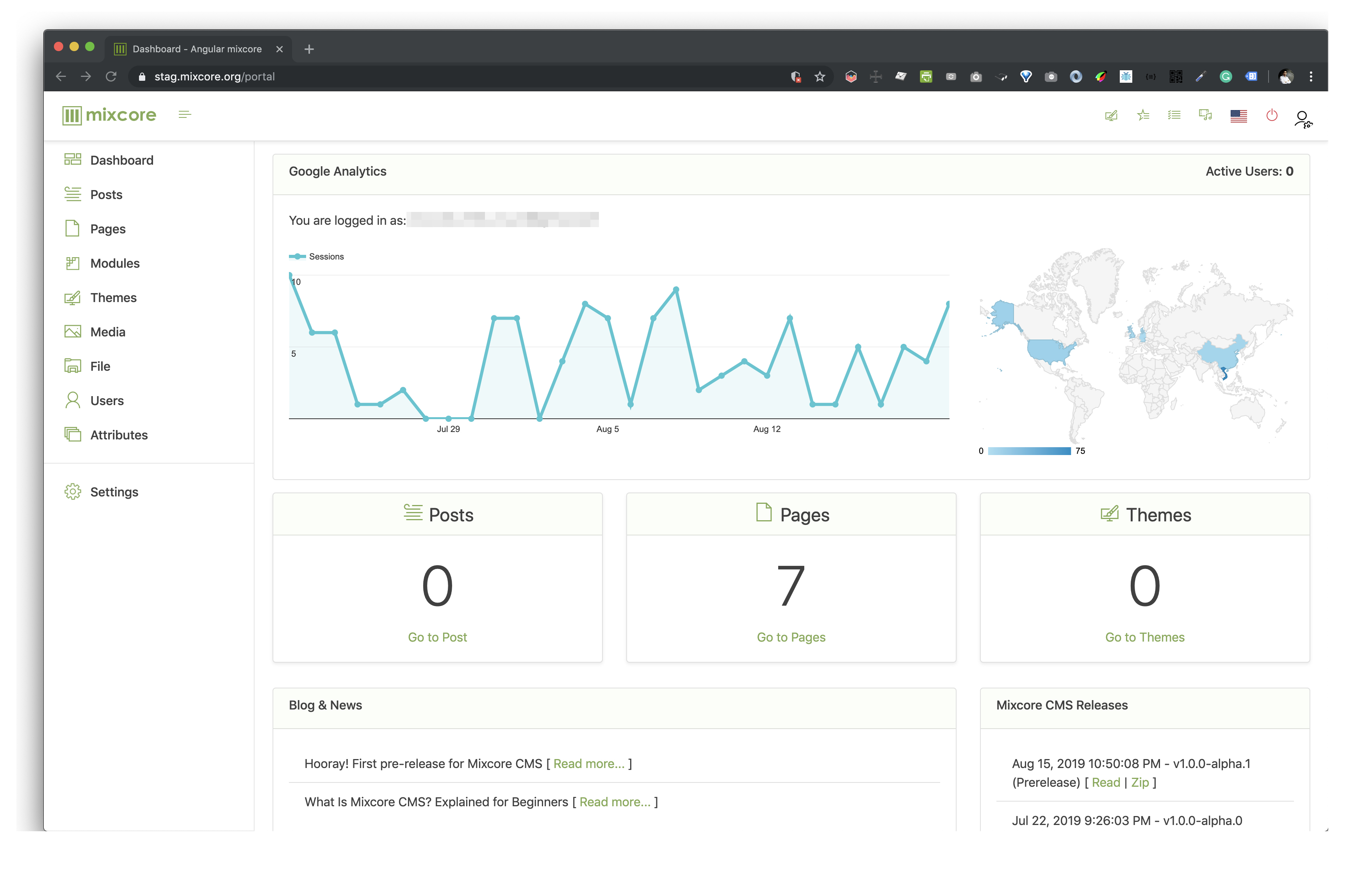
| STAG / Demo | https://demo.mixcore.org or https://mochahost.demo.mixcore.org/portal (administrator / P@ssw0rd) Ref: How to install Mixcore CMS with Azure Docker Composer |
| Dev docs | https://docs.mixcore.org / https://mixcore.dev |
| Community | https://community.mixcore.org |
| Youtube | https://www.youtube.com/channel/UChqzh6JnC8HBUSQ9AWIcZAw |
| https://twitter.com/mixcore_cms | |
| Medium | https://medium.com/mixcore |
docker pull mixcore/mix.core:latest
docker run -it --rm -p 5000:80 --name mixcore_cms mixcore/mix.core:latest
docker-compose build
docker-compose up
mkdir mixcore
cd mixcore
git clone https://github.com/mixcore/mix.core.git
Optional:
Optional steps as those packages are Nuget Library
git clone https://github.com/mixcore/mix.heart.git
git clone https://github.com/mixcore/mix.identity.git
REM Make sure you already read and download Dotnet Core SDK here https://dotnet.microsoft.com/download
cd mix.core/src/Mix.Cms.Web
dotnet restore
dotnet build
dotnet run
This step is optional and only needed in case you would like to modify the portal front-end code
cd mix.core/src/portal-app
npm install
npm install --global gulp-cli
gulp build
Note: If you facing any System.Data.SqlClient.SqlException error, please replace all content inside "appsettings.json" file with "{}".
Shards UI Kit Shards is a modern design system based on Bootstrap 4 that comes packed with 10 extra custom components and two pre-built landing pages. It’s also lightweight with its stylesheet weighting only ~13kb minified and gzipped.

Mixcore CMS Back-office is built on top of the much awaited Bootstrap 4. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 project.

This project has been developed using:
Mixcore CMS is licensed under the MIT
| Permissions | Limitations | Conditions |
|---|---|---|
| ✔ Commercial use | ✖ Liability | ℹ License and copyright notice |
| ✔ Modification | ✖ Warranty | |
| ✔ Distribution | ||
| ✔ Private use | ||
Fork this repo to your GitHub account, clone it locally and try to follow the following simple guidelines.
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。