代码拉取完成,页面将自动刷新

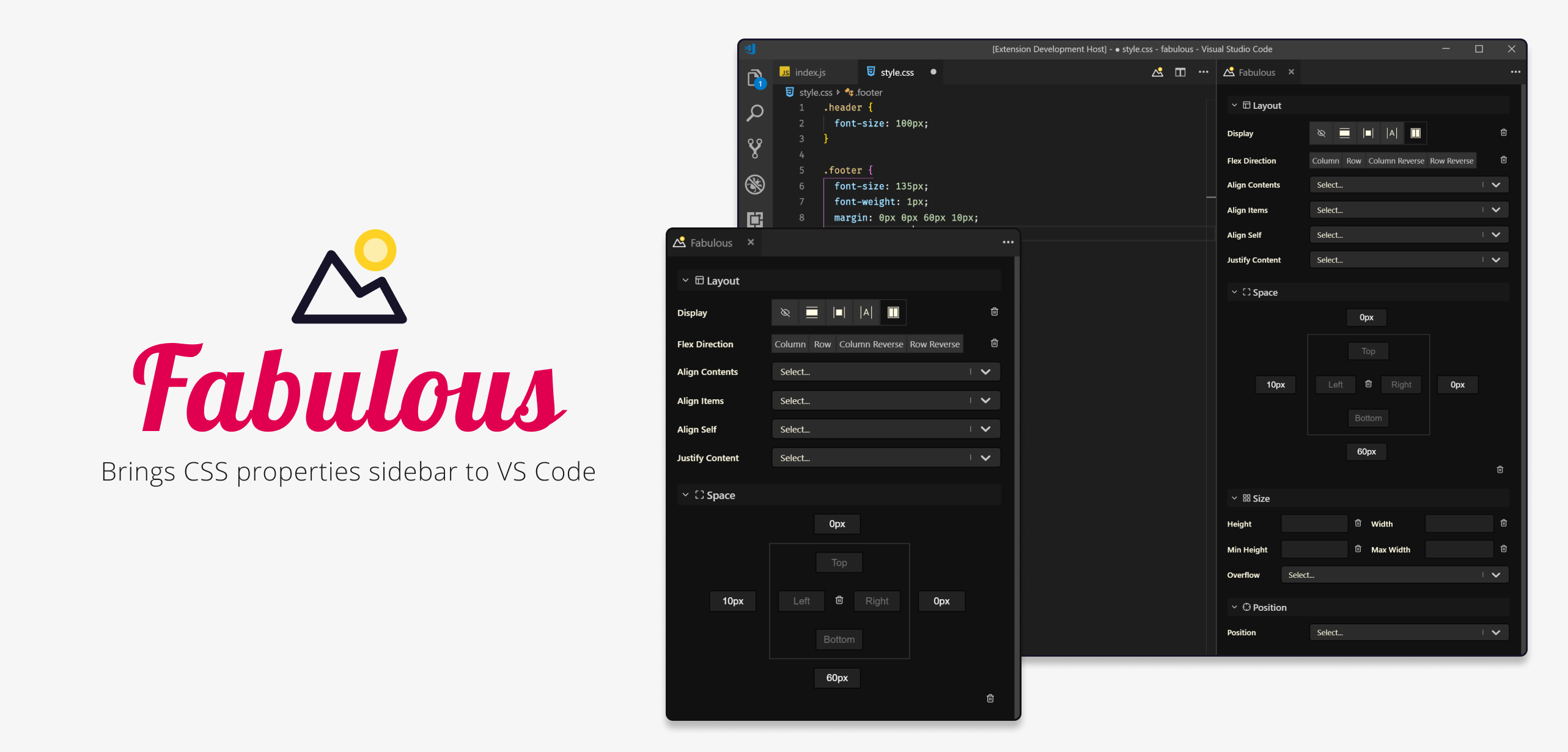
Fabulous introduces a CSS properties sidebar into Visual Studio Code.
Fabulous supports the followings
.css files.scss files.html files - these must be in a <style> tag and the style tag must be within the <head> tagcomponent.ts Angular component files that have inline styles within the @Component({ styles:[``] }) decorator.vue files that have a <style> tag in the root of the file.svelte files that have a <style> tag in the root of the fileFabulous is still in Preview. Give it a try and let us know when things don't go well.
css, scss, js, jsx, tsx, component.ts, vue or svelte file, click on the Have a look at our contribution guide.
Thanks goes to these wonderful people (emoji key):
|
Sunil Pai 🤔 |
Raathi Kugarajan 🤔 💻 🎨 |
0xflotus 📖 |
Austin Turner ⚠️ 💻 🚧 🐛 📖 🚇 👀 |
Ivan 💻 |
Mukesh Mandiwal 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型