代码拉取完成,页面将自动刷新
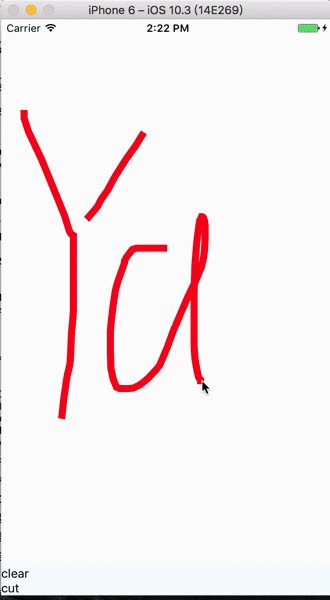
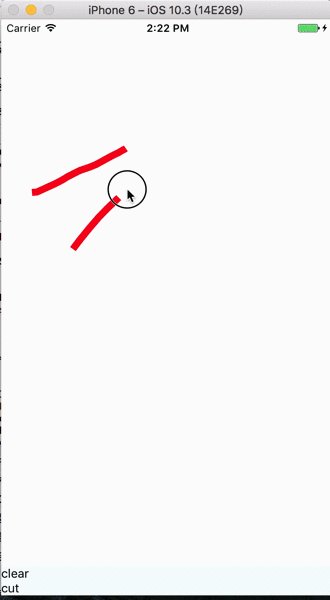
you can draw on the view, and cut an image.

iOS only
npm i --save react-native-tipsview
export: cut the TipsView, return the uri.
clear: clear the view that you drew.
lineWidth: line width.
lineColor: line color.
cacheType: 0,default save image data to tmp, back tmp image file path. 1, save image to cache, back base64 string.
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
ImageStore
} from 'react-native';
import TipsView from 'react-native-tipsview';
export default class tips extends Component {
constructor(props) {
super(props);
this.state = {
imageURI:'',
};
}
render() {
return (
<View style={styles.container}>
<TipsView ref='tipsView' lineColor='red' cacheType={1} lineWidth={8} style={styles.tipsViewStyle}>
{
this.state.imageURI.length > 0 ? (
<Image source={{uri:this.state.imageURI}} style={styles.previewStyle}/>
) : null
}
</TipsView>
<TouchableOpacity onPress={()=>{
this.refs.tipsView.clear();
this.setState({imageURI:''});
}}>
<Text style={styles.text}>{'clear'}</Text>
</TouchableOpacity>
<TouchableOpacity onPress={()=>{
this.refs.tipsView.export().then(result=>{
this.setState({imageURI:result});
}, error=>{
console.warn(error);
});
}}>
<Text style={styles.text}>{'cut'}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
tipsViewStyle: {
flex:1,
backgroundColor:'white',
},
previewStyle: {
position:'absolute',
width: 100,
height: 100,
resizeMode:'contain',
},
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
text: {
alignSelf: 'center',
padding: 20,
}
});
AppRegistry.registerComponent('tips', () => tips);
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型