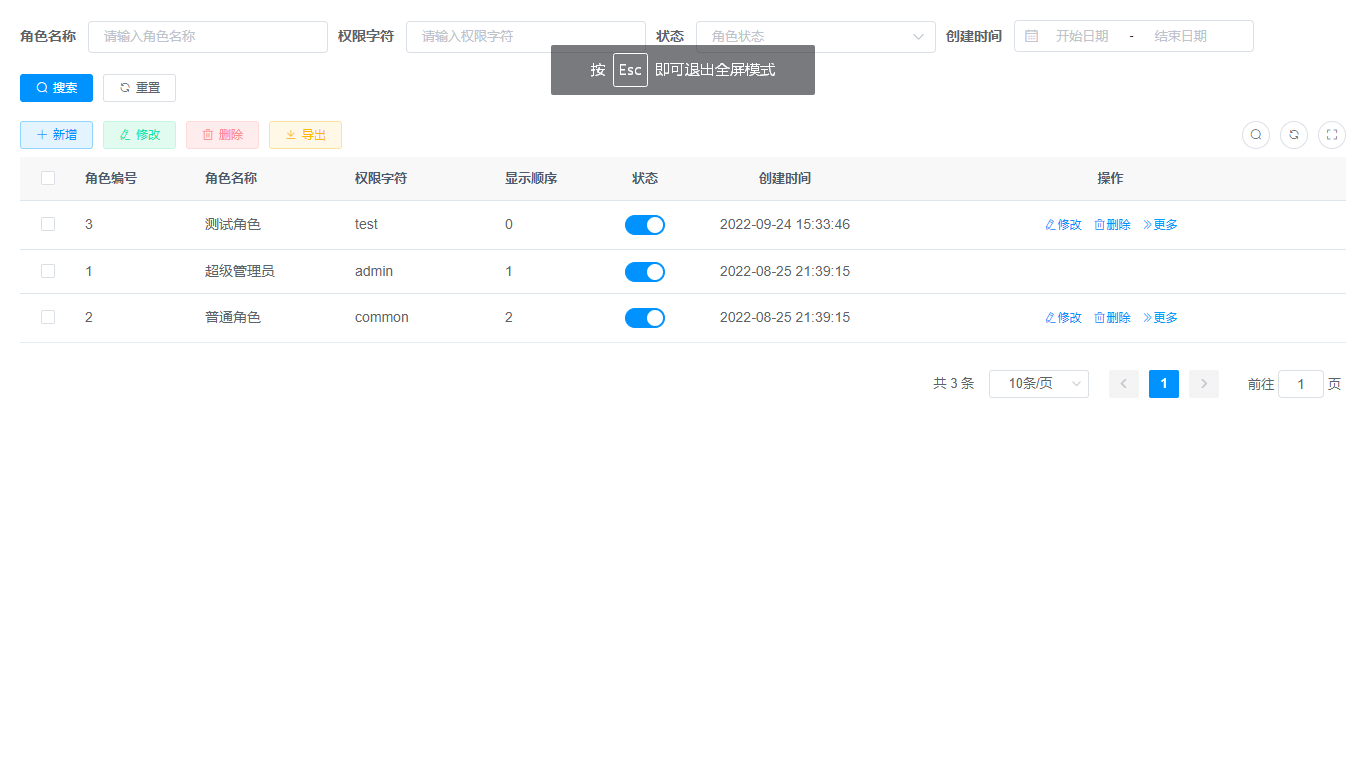
请教下,怎么样实现完全的全屏,就是在全屏的时候把侧边栏和顶部导航栏也隐藏掉,小白提问,希望各位大佬不吝赐教
侧边栏隐藏可以使用this.$store.dispatch('app/toggleSideBarHide', true);
顶部栏没有加这种,你可以参考侧边栏的实现的逻辑。
或者使用
1、src\assets\styles\index.scss 新增
//main-container全局样式
.app-container {
padding: 20px;
background-color: white;
}
2、指定元素全屏
// 全屏
fullScreen() {
const element = document.getElementsByClassName('app-container')[0];
screenfull.toggle(element);
},

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
我看新的代码已经实现了首页侧边栏会隐藏 我加了this.$store.dispatch('app/toggleSideBarHide', true)也没有起作用 可否指点一二
我是通过 在src/components/ScreenFull/index.vue 里面把 screenfull.toggle() 改成 screenfull.toggle(this.$parent.$parent.$refs.appMainContent.$refs.section)实现的,说白了就是利用这个全屏组件screenfull.toggle(xxx)可以实现某一个元素的全屏,其中xxx代表要实现全屏的元素
(this.parent.parent.refs.appMainContent.refs.section)这个?parent是为了拿父组件,括号里这么写是我为了获取到要进行全屏的组件的,你看下你自己的组件路径 ![]() ,我也是小白,多交流吧~
,我也是小白,多交流吧~
大佬实现了吗,是咋实现的呀,我也遇到了这个问题
vue3 怎么实现呢
登录 后才可以发表评论