HelloChrome 相当一个编写Chrome插件的HelloWorld小范例
可以通过该小例速度了解Chrome开发及配置,亦可了解后自行开发简单的Chrome扩展.
可能是因为Chrome官网以及Chrome商店都被墙的原因,没有太多的人关注Chrome扩展的开发。
但是Chrome扩展着实强大。
所以写了一个HelloWorld供大家参考。
本小例并非直接将官网教程翻译搬运过来,将其进行了简化。
简明扼要的主要说明了如何配置,如何开发,以及开必主要用到的broswer_action, page_action, content_script。
简单直接粗暴,本人不喜欢把东西吃透了再用,边用边吃,用会了也就吃透了。
如果JS底子不太差,有本例就应该能开发简单的扩展应用了。
Chrome扩展开发的API数量较大,功能较多,如果需要开发强大的功能调用浏览器的API还请移步到Chrome官网查询。
在此附上官网API地址:https://developer.chrome.com/extensions/api_index (需要翻墙)
另外附上我写的详细的HelloChrome开发过程博文一篇15分钟学会写chrome插件
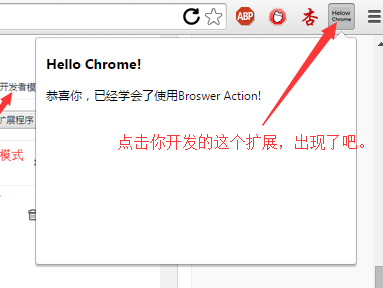
本示例主要展示了broswer_action, content_script的使用。
可以简单的理解为一个是外部JS的运行,一个是注入到页面里的JS的运行。
运行效果如下图所示,图片来自上链博文,可移步至博文观察。


此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型