关于音乐播放器也不是第一次写了,在之前就写过两个关于播放器的项目了,嗯mmmm...与其说是项目,不如说是体量稍大一点的demo
这个播放器使用的是老旧的 jQuery 进行开发,虽然过程中频繁操作DOM,开发过程比较繁琐,但是作为我个人第一个学习前端以来真正意义上的独立“项目”,这整个过程是十分快乐的,而且实际体验也还不错?说件让人哭笑不得的事😂,我还在某个源码传播平台看到了我这个作品。当然这并不是说我编程技术有多好,但至少说明我这个程序可玩性还不错?至少他们是这么认为的😳
这个程序是我今年年初练习 Vue 写的,整体下了花了大半天时间吧,有两方面原因,第一就是不需要浪费一些精力在操作DOM上面,我们可以只专心处理逻辑层面的问题,第二这个程序确实要比上面的程序要实现的东西少,仅仅是几个 API 接口拿到数据渲染到页面,再做一些点击事件就OK了
那么这次开发到底有什么不一样的呢?首先整个技术栈已经不在一个高度了,本次开发用到了 Vue2.0,Vue-cil,Sass,Vue-router,Vuex,axios,Element UI,Vue-lazyload 这些框架以及组件库,其次就是这次的开发体量确实不同以往,整个内容十分完整,是个真正意义上的完整项目。
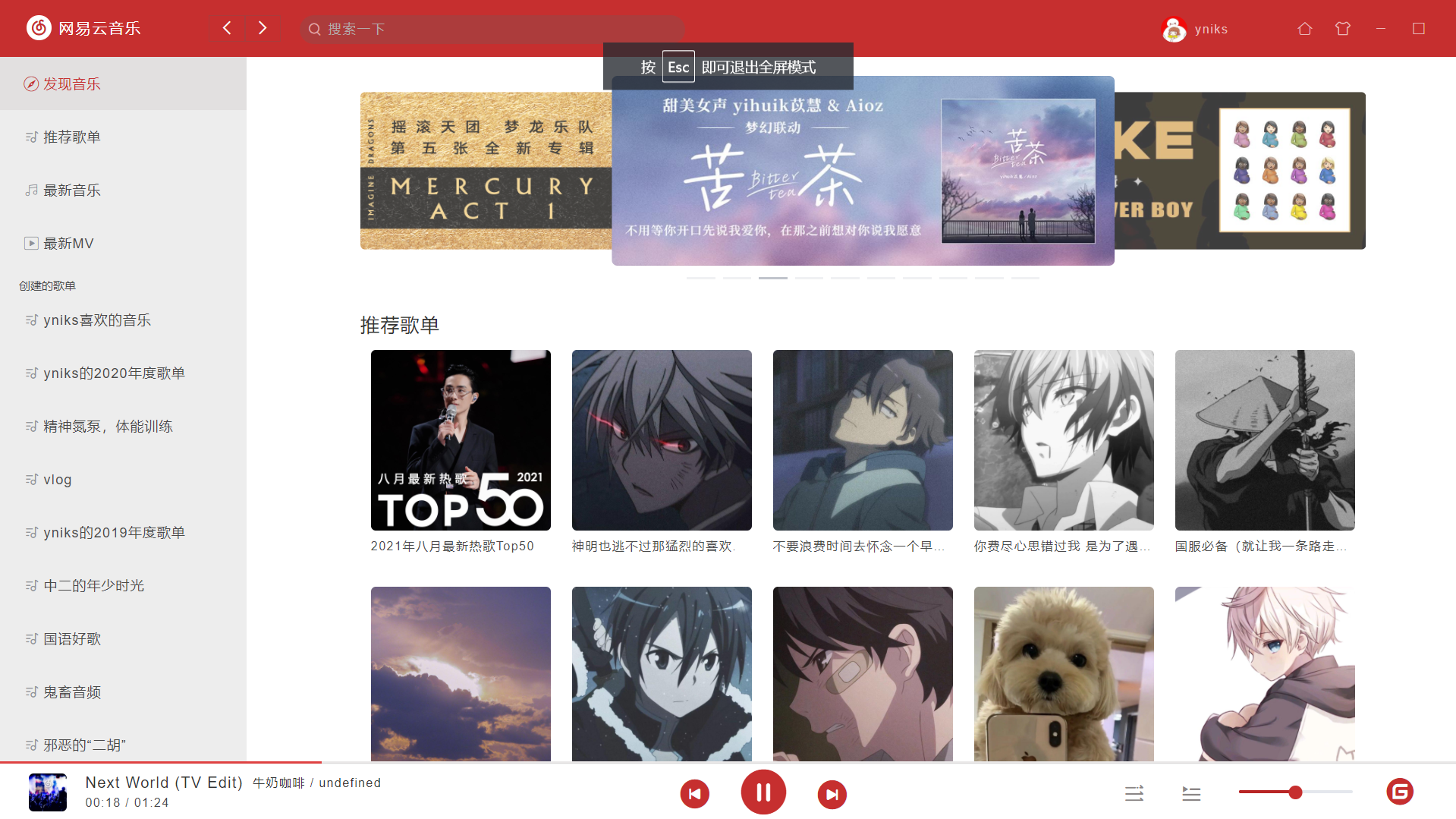
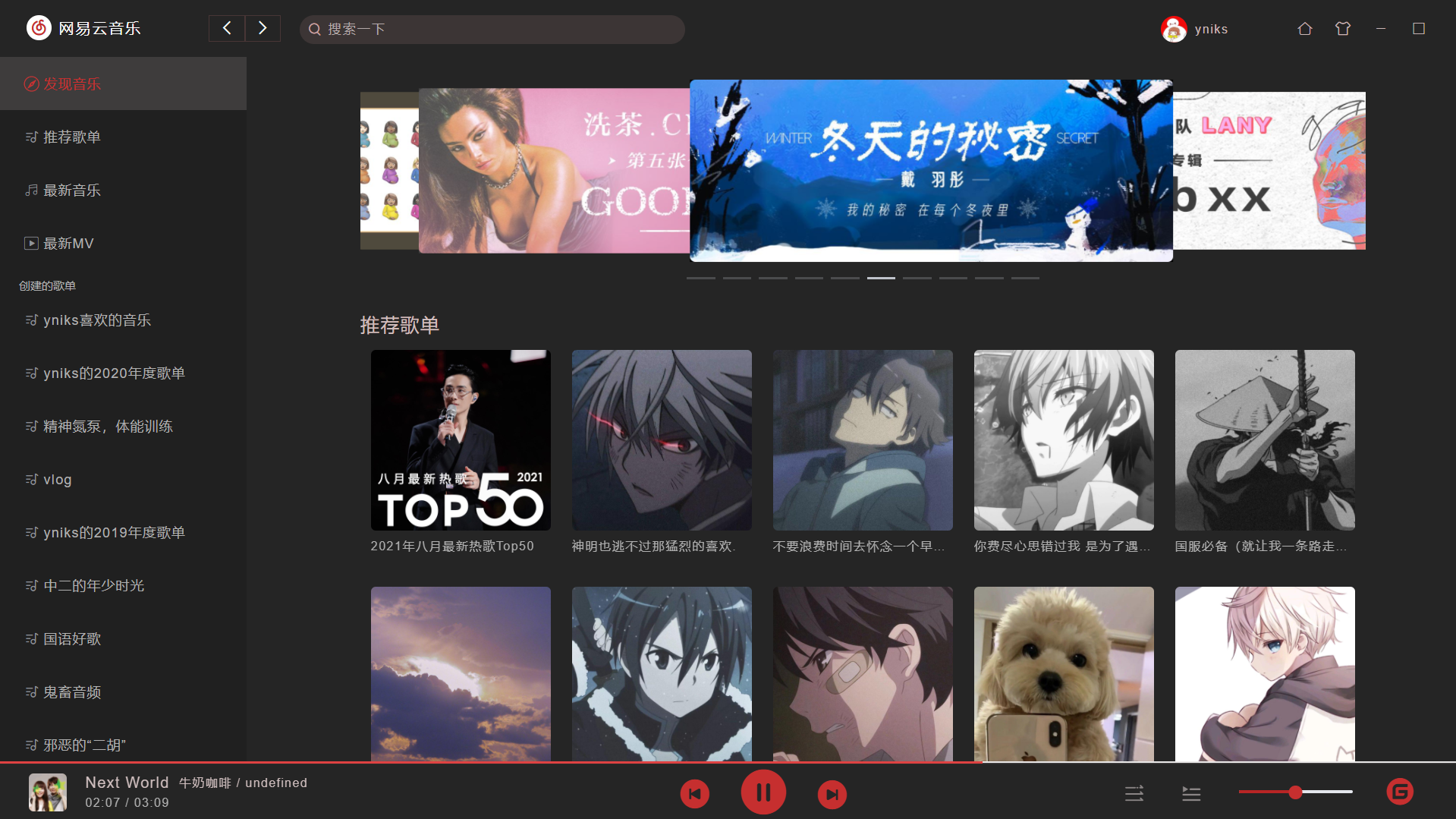
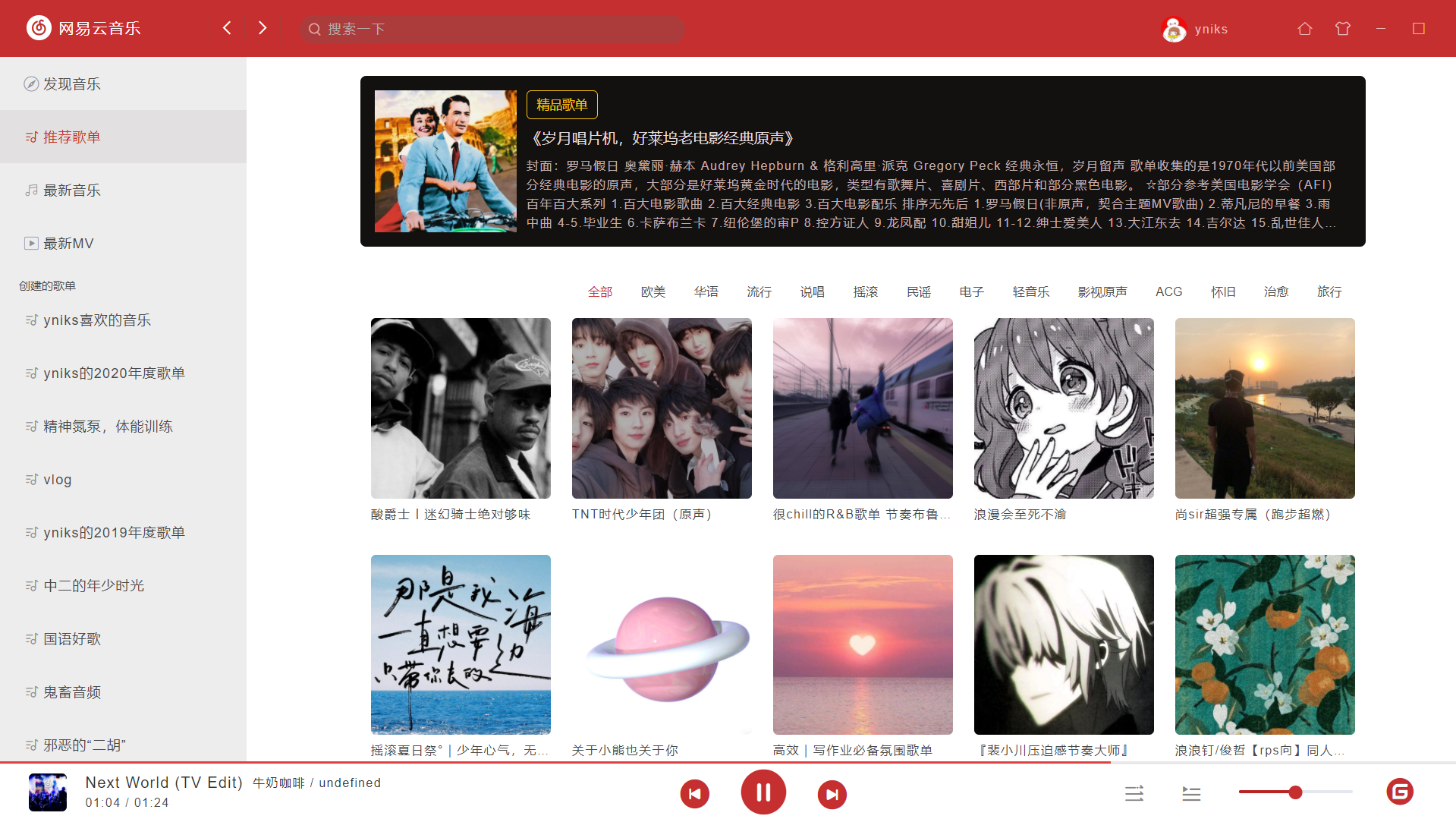
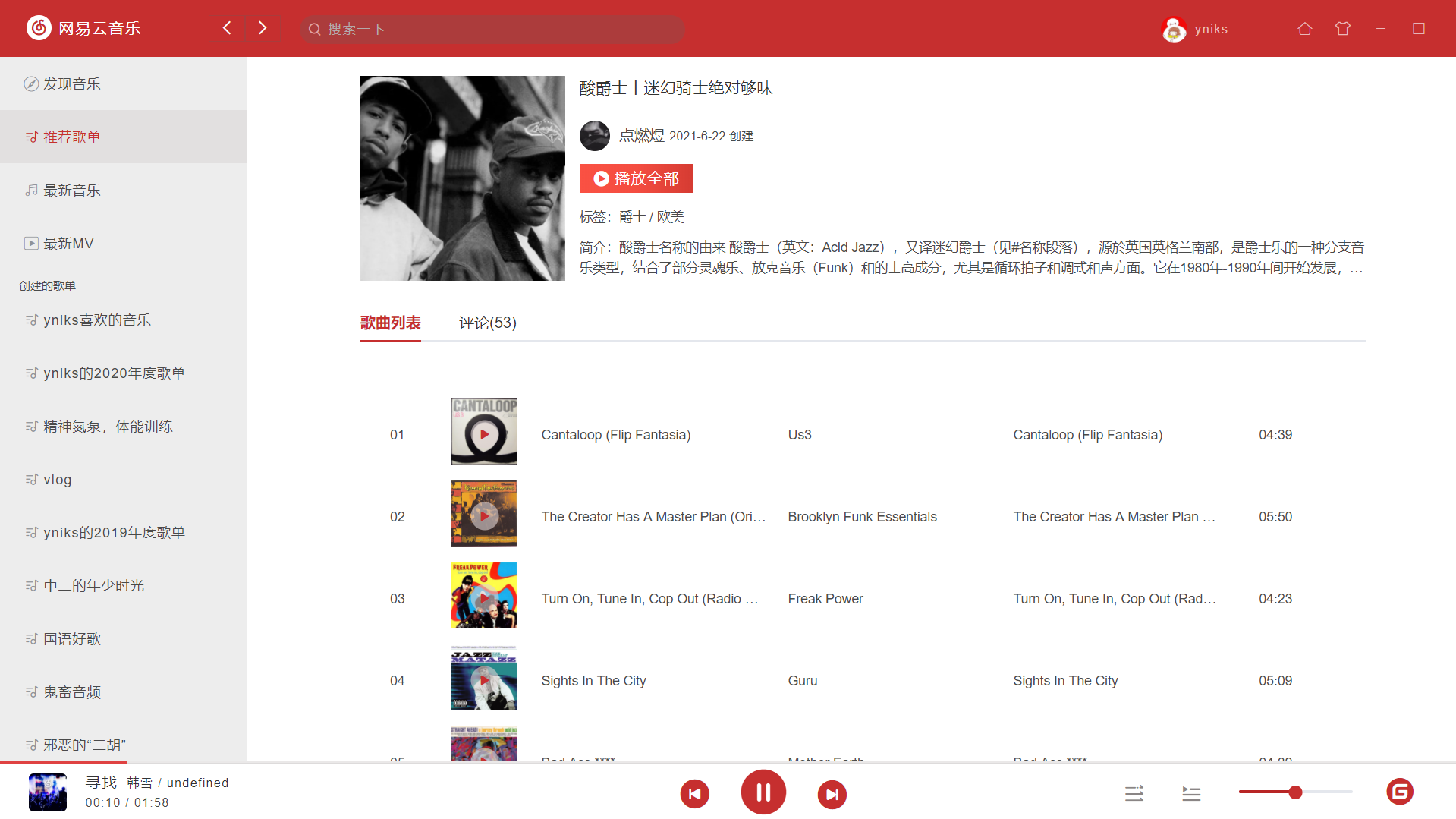
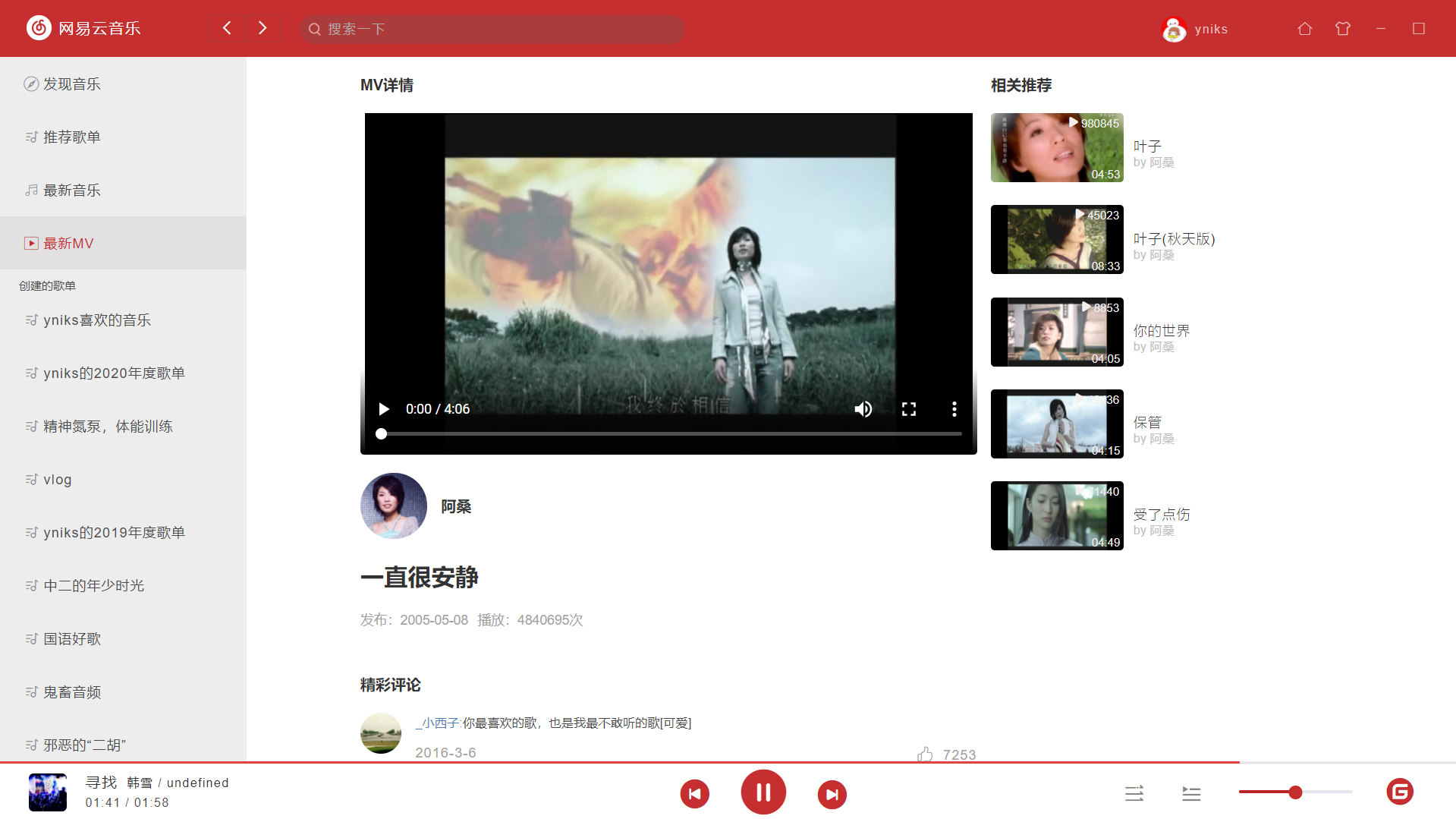
界面配色及设计主要借鉴了GitHub上面一位大佬开发的Vue全家桶高仿Mac🎵网易云音乐。但是有些地方的设计总让我觉得很别扭,所以我就把Windows平台的网易云设计也融入了进来,终于做出了现在这个😁四不像的样子,开个玩笑,我觉得还挺好看,现在一起欣赏下吧!





npm install
npm run serve
npm run build
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型