代码拉取完成,页面将自动刷新
博文通讯商城
博文通讯商城系统是B2C模式的电子商城
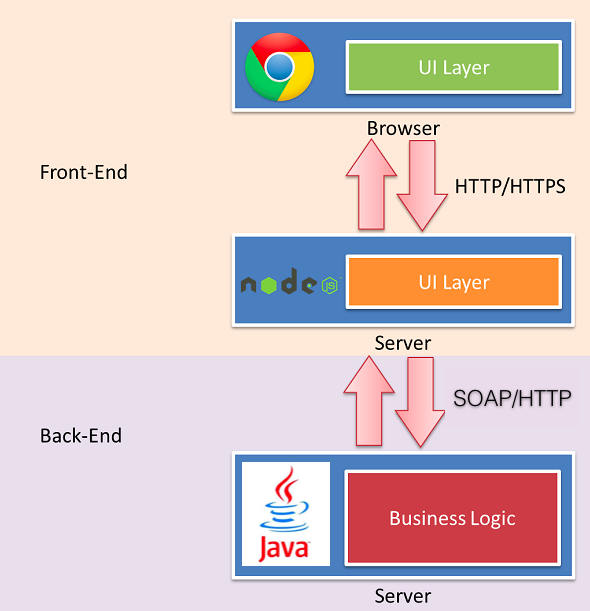
后端基于springboot 职责单一提供api服务
前端基于nodejs 纯html5 css3 通过json 和后端api交互。
实现的前后端分离架构的项目

相关技术文章
##博文通讯商城技术路线 后端构建:spring-boot+mybatis+pagehelper+Swagger2构建RESTful API
前端构建:nodejs+gulp+requirejs+art-template+bootstrap+weui
安装运行步骤
一、api-server
前提要安装好 jdk8 maven
2 $ cd api-server
3 $ mvn spring-boot:run
4 打开浏览器:http://localhost:8080/swagger-ui.html
二、front-project
前提安装好nodejs 8.*
1 安装node http://www.cnodejs.org 官网下载 傻瓜式安装 一直确定就行 默认安装在 C:\Program Files\nodejs
2 检测安装结果 打开 命令行 输入 node -v 会出现node版本 输入 npm -v 会出现npm版本
3 配置npm全局环境 在C:\Program Files\nodejs 这里新建连个文件夹 "node_global"及"node_cache" 打开cmd 用管理员 身份打开 输入命令:npm config set prefix "C:\Program Files\nodejs\node_global" 输入命令 :npm config set cache "C:\Program Files\nodejs\node_cache"
4:配置环境变量 在系统变量下新建"NODE_PATH",输入”C:\Program Files\nodejs\node_global\node_modules“用户变量 用户变量"PATH"修改为“C:\Program Files\nodejs\node_global\”;
5:检查 cmd命令 输入npm install gulp -g 然后看看 node_global文件夹有没有gulp文件
6.$ npm install -g cnpm --registry=https://registry.npm.taobao.org
7.$ cnpm install -g gulp
8.$ cd front-projec
9.$ cnpm install
10.$ gulp
11 打开浏览器:http://localhost:4865
12 后台管理:http://localhost:4865/page/manage_login.html
13 管理员帐号:admin 密码:111111
三、使用反向代理
进入nginx-1.10.2目录,双击nginx.exe
打开浏览器: http://localhost/
注:反向代理为了解决前后端分离带来的跨域问题,具体的代理规则请看nginx.conf
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。